Cara Terbaik Agar Websitemu Support Gambar .WEBP

Kita tahu bahwa gambar format .webp itu jauh lebih ringan dimuat dari pada gambar format standard misalnya .jpg atau .png. Lalu bagaimana cara terbaik agar websitemu support gambar .webp? Berikut kami jelaskan..
Pentingnya Gambar .WEBP
Gambar format .webp ini adalah generasi terbaru, dengan kualitas yang sama, memiliki ukuran (size) jauh lebih kecil dari pada format terdahulu. Merubah gambar ke format ini akan membuat website Anda menjadi lebih cepat dimuat atau bahasa kerennya fast loading (Baca juga: Cara Mempercepat Loading Landing Page Elementor). Anjuran merubah gambar menjadi format .webp juga diberikan oleh PageSpeed Insight artinya ini akan membuat PageSpeed Score websitemu makin tinggi.
Masalah dalam Memuat Gambar .WEBP
Kalian bisa menggunakan aplikasi (linux) GIMP, atau online konverter untuk mendapatkan gambar format .webp, namun menampilkannya di websitemu tidak sesederhana menampilkan gambar format terdahulu, dikarenakan TIDAK SEMUA BROWSER SUPPORT .WEBP. Lalu solusinya bagaimana? yaitu dengan sebuah aturan fallback: "jika browser support .webp image dan gambar .webp ini tersedia, maka ditampilkan. Selain itu maka tampilkan gambar format aslinya saja (.jpg atau .png)". Kedengarannya mudah, namun jika sudah melibatkan caching, untuk performa website pada traffic tinggi misalnya, maka ini akan menjadi sedikit sulit atau setidaknya butuh biaya.
Metode Super Gampang Menampilkan .WEBP Image
Pembahasan ini kami sampaikan untuk website yang menggunakan CDN atau setidaknya aplikasi frontend seperti Proxy Caching, karena saya anggap kalian yang sampai di blog ini sudah pasti seorang yang peduli terhadap kecepatan website, dan CDN itu WAJIB (karena akan membuat website menjadi lebih cepat dan lebih aman). Baca juga penjelaskan bagaimana CDN bisa mengamankan websitemu daripada serangan cyber dari luar misalnya DDOS Attack atau Brute Force Attack.
Solusi pertama, gunakan CDN dengan Image Optimizer on-the-fly-nya, jadi misal file gambarmu .jpg, nanti akan diproses diluar webservermu sehingga pengunjung akan mendapati gambar format .webp jika browsernya mendukung. Bisa pakai Cloudflare yang Plan $20/bulan per website atau BunnyCDN dengan tambahan image optimizer +$9.5/bulan per website. Saat ini tidak dibahas tentang PERFORMA CDN (nanti dibawah dijelaskan), namun tentang solusi mengenai menampilkan .webp image ini.
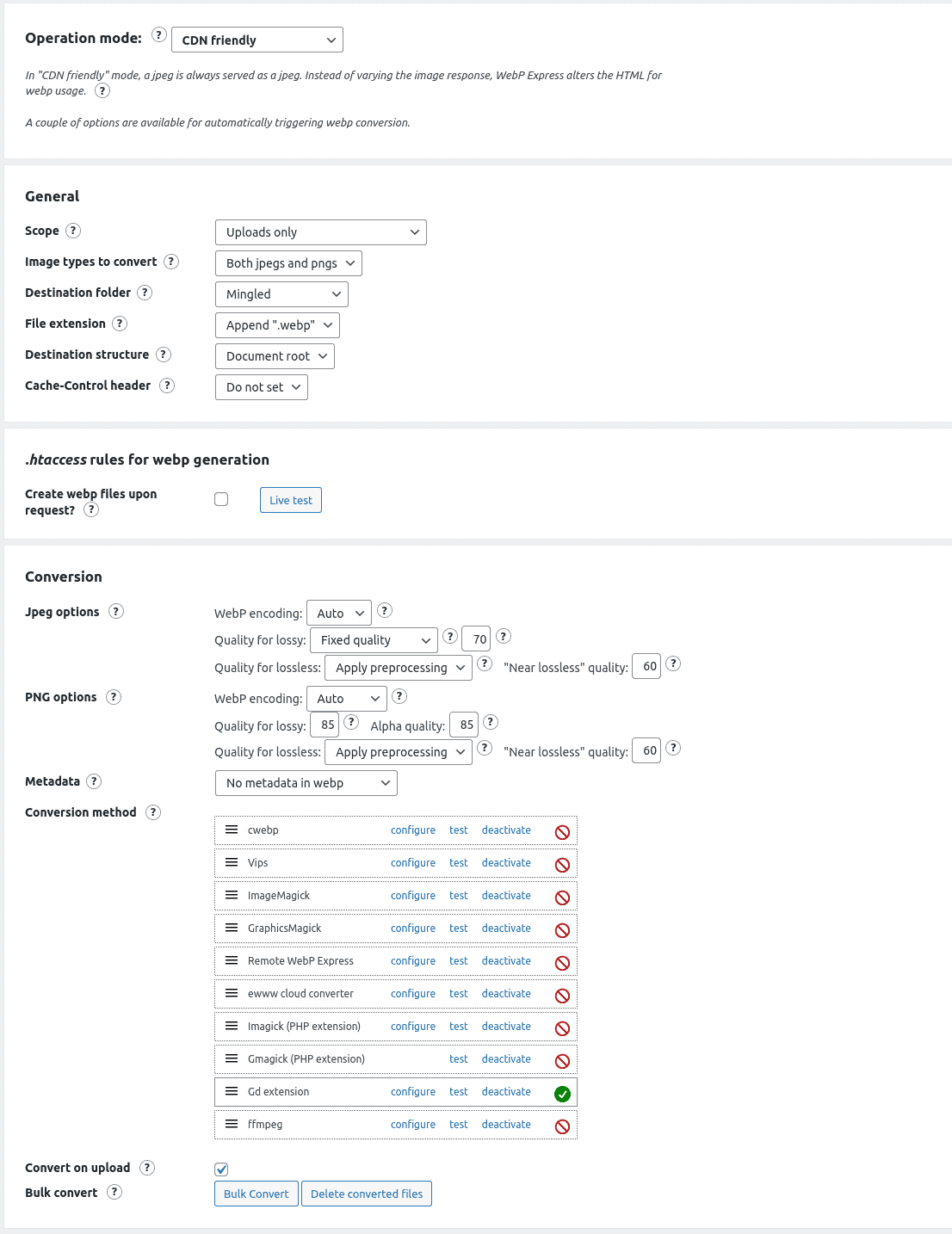
Solusi kedua, tambahkan gambar format .webp di servermu kemudian gunakan Hantamo DSA CDN atau setidaknya Proxy Caching. Fitur ini tanpa biaya. Server Hantamo DSA CDN atau proxy Caching otomatis akan menampilkan gambar format .webp jika browser pengunjung mendukung itu. Lalu gimana cara menambahkan gambar format .webp ini? mudahnya jika kalian pakai WordPress, bisa pakai plugin Webp Express dengan settingan CDN Friendly, Mingled, Append .WEBP, dan tanpa: Create webp files upon request.

Atau bisa juga kalian upload manual format .webp ini di folder atau directory yang sama dengan file gambar format asli dan dengan nama yang identik dengan tambahan .webp dibelakannya, misalnya untuk gambar domainmu.com/wp-content/uploads/2020/08/test.jpg maka tambahkan gambar dengan lokasi yang sama dengan nama test.jpg.webp, sehingga url nya menjadi domainmu.com/wp-content/uploads/2020/08/test.jpg.webp
Cara Terbaik?
Kedua solusi diatas sama sama WORK, namun dari segi performa dan biaya, jelas metode routing dari Hantamo DSA CDN lebih efisien dari pada konversi on-the-fly (ini makan CPU server, makanya ada tambahan biayanya). Satu-satunya kekurangan dari metode routing adalah Anda harus menyediakan Disk Space Hosting/VPS yang lebih untuk gambar format .webp, namun itu tidak akan memakan banyak tempat di Storage mu, jadi tidak memakan biaya yang besar.